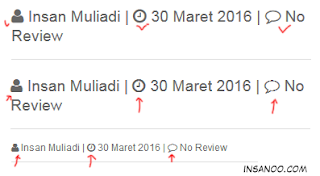
Pernahkah kalian memperhatikan dengan seksama tampilan ikon fontawesome yang ada di blog kalian jika di buka di firefox? kalo tidak coba kalian buka blog kalian dan perhatikan iconnya, pasti ada yang aneh dari bentuknya. Masih belum menemukan anehnya di mana? mungkin mata kalian kurang jeli atau mungkin soak dan butuh kacanako eh kacamata maksudnya :P
Jika kalian perhatikan dengan seksama, tampilan ikon fontawesome tampak keriting kayak mie atau rambut Babe Chabita, atau crispy kaya ayam kent*cky. Bagi kalian yang tidak terlalu memperhatikan dan tidak perduli tentang detail maka hal bukanlah sebuah masalah besar. Tapi bagi kalian yang cermat dan perduli akan keindahan dan detail maka ini adalah masalah besar... that's a big deal brohhh...
Saya sendiri sebenarnya sudah menyadari hal ini sejak lama, namun saya pikir ini hanyalah efek rendering yang tidak sempurna dari browser yang saya pakai, dalam hal ini tentu saja firefox. Karena ketika saya buka blog saya di chrome dan internet explorer, tampilan iconnya normal saja. Saya pikir mungkin karena firefox saya sedikit usang. Namun setelah saya melakukan pembaruan terhadap si foxyke versi teranyar, hasilnya sama saja. Awalnya saya abaikan saja tapi lama-lama risih juga tampilan icon tetap crispy di firefox sekalipun si foxy sudah saya upgrade.
Saya akhirnya coba downgrade fontawesome ke versi 4.0.0 dan alhasil tampilan iconnnya menjadi lebih smooth, selamat tinggal crispy looks... :D. Tapi saya jadinya dibuat penasaran kenapa icon fa tampak jelek di foxy, apakah ini bug si foxy atau si FA? Akhirnya saya googling dan menemukan sebuah thread di github yang membahas hal ini. Si TS mengatakan bahwa setelah upgrade FA dari versi 4.1.0 ke 4.2.0 iconnya tidak tajam tapi pixelated (apa yah artinya dalam bahasa indonesia?). Dan terjadilah percakapan antara si TS dan devnya FA dan lama-lama muncul sebuah solusi dewa dari member github lainnya yang ikut nimbrung di thread itu.
Doi bilang untuk tambahkan kode css ini untuk icon berukuran 21px ke bawah
Jika kalian perhatikan dengan seksama, tampilan ikon fontawesome tampak keriting kayak mie atau rambut Babe Chabita, atau crispy kaya ayam kent*cky. Bagi kalian yang tidak terlalu memperhatikan dan tidak perduli tentang detail maka hal bukanlah sebuah masalah besar. Tapi bagi kalian yang cermat dan perduli akan keindahan dan detail maka ini adalah masalah besar... that's a big deal brohhh...
Saya sendiri sebenarnya sudah menyadari hal ini sejak lama, namun saya pikir ini hanyalah efek rendering yang tidak sempurna dari browser yang saya pakai, dalam hal ini tentu saja firefox. Karena ketika saya buka blog saya di chrome dan internet explorer, tampilan iconnya normal saja. Saya pikir mungkin karena firefox saya sedikit usang. Namun setelah saya melakukan pembaruan terhadap si foxyke versi teranyar, hasilnya sama saja. Awalnya saya abaikan saja tapi lama-lama risih juga tampilan icon tetap crispy di firefox sekalipun si foxy sudah saya upgrade.
Saya akhirnya coba downgrade fontawesome ke versi 4.0.0 dan alhasil tampilan iconnnya menjadi lebih smooth, selamat tinggal crispy looks... :D. Tapi saya jadinya dibuat penasaran kenapa icon fa tampak jelek di foxy, apakah ini bug si foxy atau si FA? Akhirnya saya googling dan menemukan sebuah thread di github yang membahas hal ini. Si TS mengatakan bahwa setelah upgrade FA dari versi 4.1.0 ke 4.2.0 iconnya tidak tajam tapi pixelated (apa yah artinya dalam bahasa indonesia?). Dan terjadilah percakapan antara si TS dan devnya FA dan lama-lama muncul sebuah solusi dewa dari member github lainnya yang ikut nimbrung di thread itu.
Doi bilang untuk tambahkan kode css ini untuk icon berukuran 21px ke bawah
transform:rotate(0.001deg)